霞鹜文楷网页字体(lxgw-wenkai-webfont )国内镜像(部分)
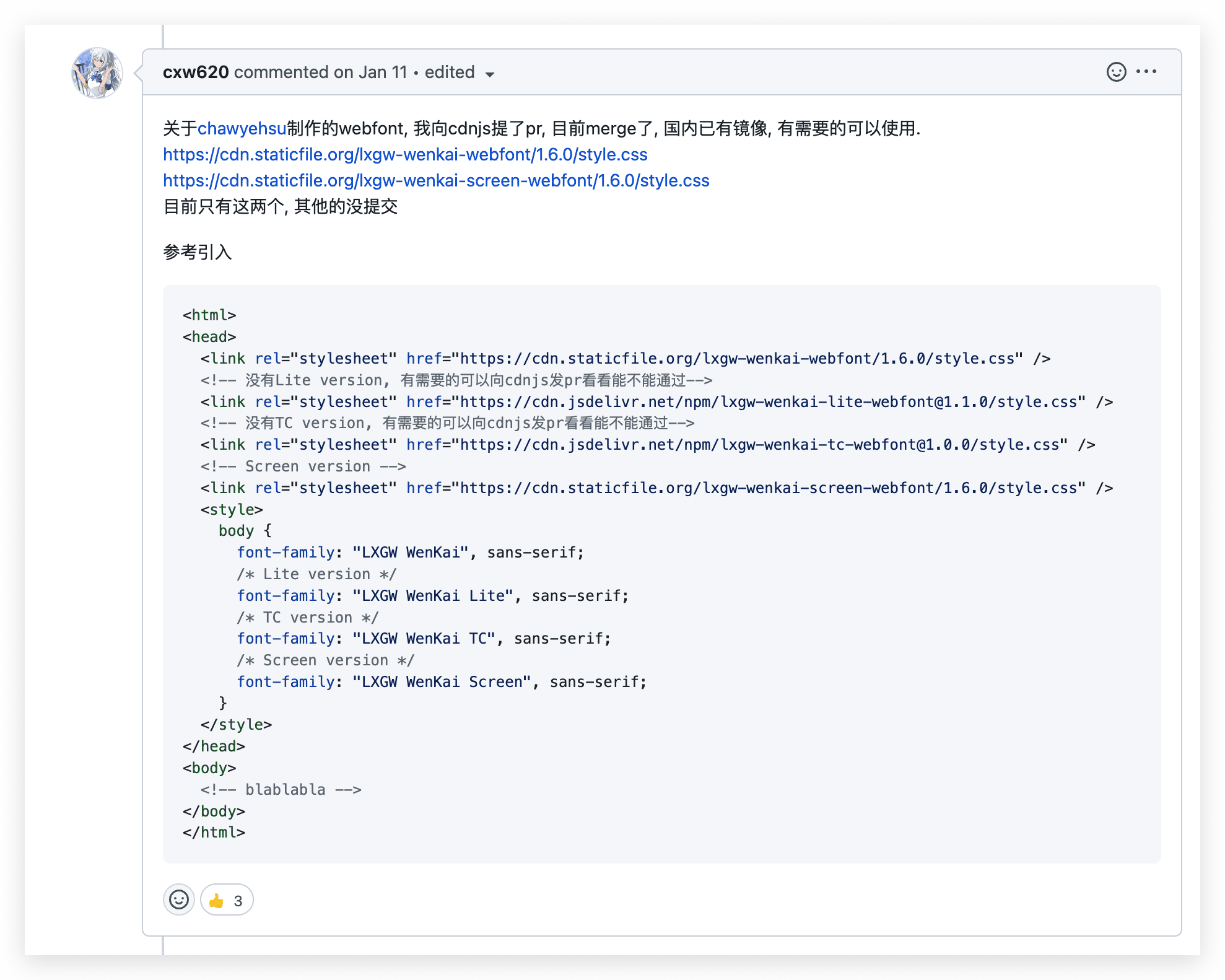
国内目前调用镜像的方法,如果没有用Lite和TC Version 可以不用jsdelivr的css:
<html><head> <link rel="stylesheet" href="https://cdn.staticfile.org/lxgw-wenkai-webfont/1.6.0/style.css" /> <!-- 没有Lite version, 有需要的可以向cdnjs发pr看看能不能通过--> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/style.css" /> <!-- 没有TC version, 有需要的可以向cdnjs发pr看看能不能通过--> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/style.css" /> <!-- Screen version --> <link rel="stylesheet" href="https://cdn.staticfile.org/lxgw-wenkai-screen-webfont/1.6.0/style.css" /> <style> body { font-family: "LXGW WenKai", sans-serif; /* Lite version */ font-family: "LXGW WenKai Lite", sans-serif; /* TC version */ font-family: "LXGW WenKai TC", sans-serif; /* Screen version */ font-family: "LXGW WenKai Screen", sans-serif; } </style></head><body> <!-- blablabla --></body></html>
感谢这位朋友:https://github.com/lxgw/LxgwWenKai/issues/24